Pinkoi Cart Page Revision
Group Pay - Let all customers checkout multiple shops at one time.
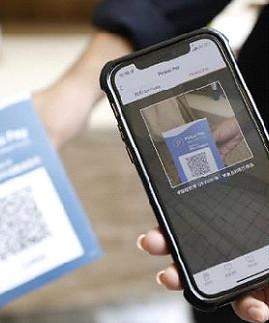
www.pinkoi.com 網頁版購物車實際畫面
About the project
Summary
Pinkoi 改版前的購物車頁面無法達成一次購買多間店家功能,此專案即要解決結帳「一次只能買一個店家」痛點,除了改動購物車操作流程外,還牽涉到所有優惠折扣架構、收件資訊填寫、付款流程、退款系統...等多項更動。達成「縮短購物流程時間、減少買家猶豫期、提升買家平均每月消費金額」...等多種成效。
此購物車改版專案除了工程改動幅度大之外,也首次嘗試agile/scrum 開發,除了有成功達到成效外,更重大影響公司後續開發之流程。
My Role
Product Designer
User research, Interaction, UI Design,
UX Writing, Prototyping, User test
Plat Form
APP(iOS, Android), Web, Mobile Web
Collaborative Partner
PO, Engineer, Customer Relationship, Marketing, Finance, CS Team
Project Time
2018.02-2018.05
Website
Project Hypothesis & Goals
此專案使用用途故事( Jobs to be done) 的句型為基礎架構,並大量收集國內外電商之購物車流程,並結合當時網站之數據探查與電商二手資料,彙整出購物車頁面中的所有��假設與可行性,擬定相關上線後驗證數據,下方表格顯示專案的部分假設:


購物車頁面牽涉範圍盤點
The Progress
團隊包含 PO x1、Designerx2、BE x1、FE x1、APP Dev x 3,因涉及��多個頁面與邏輯架構,兩名設計師均分工作量,負責所有 UI 設計、UX 流程、功能邏輯定義、互動設計與用戶訪談與測試...等。此為公司第一個使用敏捷式開發之專案,除了全體隊友將全程高度參與每個流程外,同時也高度靈活運用敏捷開發之方法,並時時做滾動式微調。


團隊日常討論畫面

評估開發時程與開發順序
Wireframe, Prototype & Test
專案因牽涉到大量的既有邏輯規則修改,前期會耗費較多時間討論流程,與工程師協力盤點所有邏輯判斷後,此步驟是先確立可讓工程師同步開發,同時我再進一步繪製畫面、製作線稿、Hi-fi prototype, prototype 使用者測試,每個流程皆有可能有多種方案,中間經歷過數次與跨部門討論與 User Test,最後完成畫面設計與流程,並順利地與團隊一起完成購物車頁面改版。

架構流程圖,此階段將會與工程師大量討論,確立步驟與工程可行性,工程師可依據邏輯架構同步開發


購物車頁面討論過程
Design
Before



After

Step1. 選擇店家與商品、輸入優惠碼


Step3. 購物完成
Step2. 填寫收件人資料與付款資訊
購物車頁面實際操作影片 (左/電腦版、右/ APP 版)
Takeaways & Learning
1. 專案成果
- 問卷結果:對合併結帳滿意度分數達 4.02 分 (滿分為 5 分)
-
合併結帳上線後 GMV 佔總 GMV 最高達 30%,持續增加中(受節慶與折扣優惠多因素影響)
-
上線後無造成系統異常、客服團隊無收到過多負評與使用者操作問題
-
合併結帳功能上線後,收到實際使用者 APP 的好評評價
2. 巨型專案拆解成小步驟執行
-
當專案範圍為巨型怪獸時,將專案拆解成數個小專案非常關鍵,盡可能將專案內涉及到的所有功能依依列出,列出後召集相關利害關係人,提前討論可能會影響之範圍,此步驟不但能提前知道可能會面對到的難題外,還能順道收集到盤點中的漏網之魚,同時也更能評估功能的 effort & impact,協助後續排列適合的開發優先順序。
3. 秀出你的設計圖、講解設計策略
-
當遇到公司最重要的頁面時該怎麼處理?展示所有設計方案並說明設計策略是個很有效的方式,當體驗流程不只一個方案時,可召集所有相關 stakeholders,講解所有設計方案策略,除了提前收集到各部門意見外,同時也能加快設計決策,開發工程師同時也參與在討論中,因能同時接收到需求與想法,少了多次溝通的時間成本,也更能理解設計策略與方向,加強了想法一致性,在開發的同時更能相互扶持、面對各種大小問題。
4. 當個靈活的行動測試員
-
此專案涉及的部門與開發團隊成員都非常多,除了 2 點提到的經常講解設計策略外,有必要時可針對不同設計版本在公司內部找 5 人做 usability test,除了能快速收集回饋外,還能在測試途中看到使用者操作細節,皆能協助自己做設計上的決策,同時也可以分享給其他 Product Team 的隊友們知道,分享更多實際測試結果、使其發揮更大的影響力!


More Projects
Shipping Estimate System